
亮点一:新视觉
以“工大蓝”作为主色调,在此基础上加入渐变效果,使色彩更富有层次感。以“内容在中间,宣传居两侧”的方式,形成“工”字型对称布局,既突出重点,又平衡界面。首页上的大幅图片采用视觉优先式的效果,以校园风光、新闻影像、手绘插画等形式,增强视觉享受。大量内容用主题板块分类,方便引导阅读和模块区分,提升阅读体验。加入暗纹ins简约风,将北工大建筑嵌入其中,渗透属于北工大的校园文化。字体选择简约风格,方便用户快速浏览。网页还融入小范围的动效,提高视觉关注度。增加视觉导向符号,发现更多精彩内容。

亮点二:新栏目
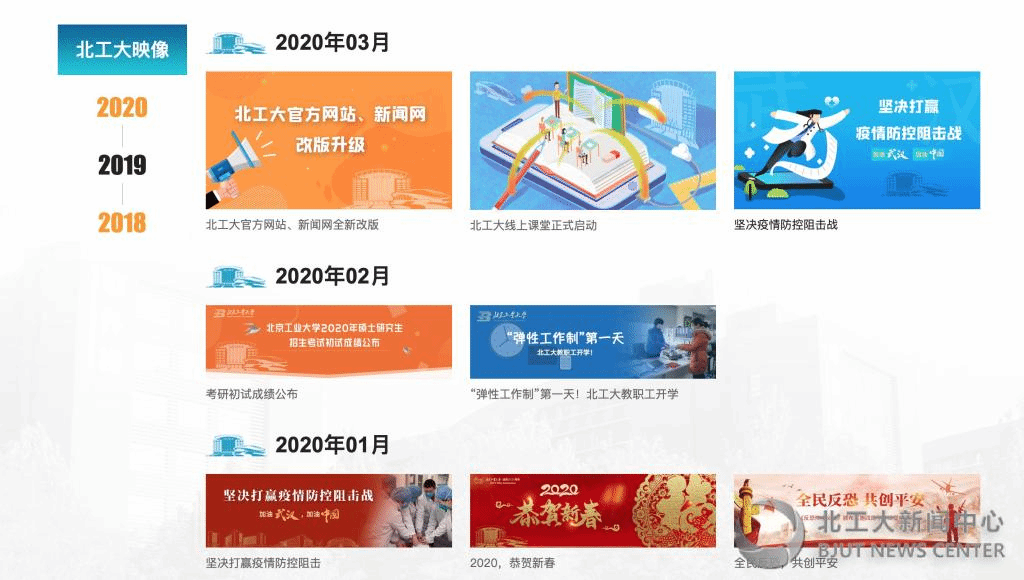
时间轴罗列的北工大映像,刻录我们的过往今朝,精心绘制的插画图说动态万象。当文字已不能满足受众需求时,人们倾向于对图像的解读和挖掘,于是我们进入到了“读图时代”。点击《北工大映像》栏目,形式不局限于摄影、手绘、平面设计,用画面记录每个月的新闻消息和校园动态。

亮点三:新数据
“大数据”时代,北工大紧跟步伐,增加“数说北工大”板块。海量数据收集整合,定期发布最新数字,展现学校重要发展节点和关键指标。

亮点四:新模式
响应式布局,一个网站兼容多个终端,灵活适应不同设备。可伸缩式内容区块,放大缩小任意摆布,为广大师生提供更舒适的界面和更好体验。
北京工业大学官方网站http://www.bjut.edu.cn/
北京工业大学新闻网http://news.bjut.edu.cn/
改版升级,全新体验。
编辑:吕洋审核:张海涛
